¿Por qué los usuarios que entran en mi página web no compran? Esta es la típica pregunta que se hacen muchos de los propietarios de un negocio que intenta vender por Internet. Entendiendo “vender” como conseguir el objetivo final de la web, ya sea la adquisición de un producto o la solicitud de información para contratar un servicio. Y la mayoría de los que se hacen esta pregunta aún no se plantean hacer un análisis de usabilidad web. Pero…
¿Qué es la usabilidad?
Por definición, la usabilidad es el grado en que un producto es fácil de usar por los usuarios que deben conseguir el objetivo marcado; con efectividad, eficiencia y satisfacción.
Ten en cuenta que cuanto más fácil sea la interacción del usuario con un sitio web, más probabilidades hay de que el objetivo se materialice (compra, contacto…etc). Parece una obviedad pero no es algo sencillo de manejar cuando estás al «otro lado».
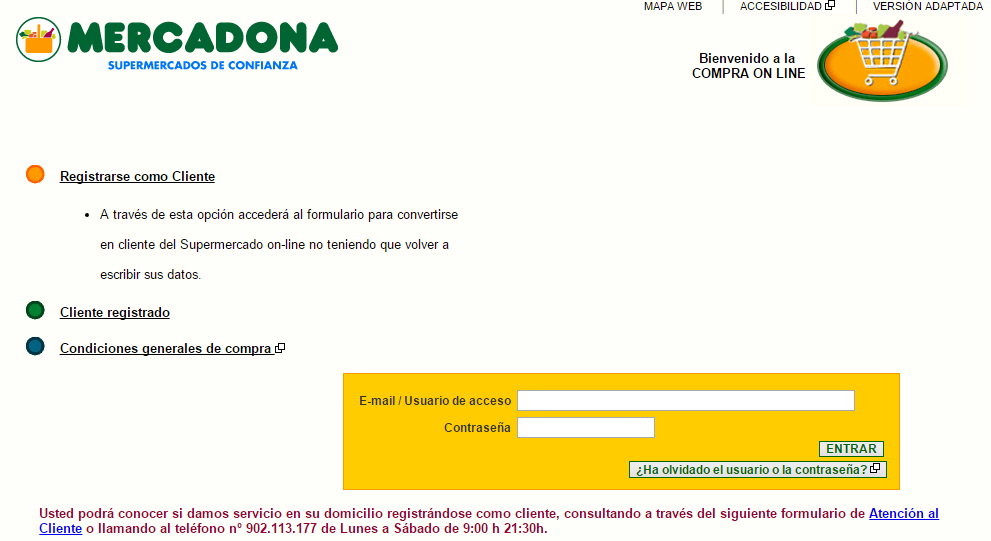
Piensa por un momento en el siguiente escenario. Voy a ponerme en el papel de un usuario normal y corriente que quiere hacer la compra de la casa a través de internet. Me voy a la web de Mercadona y me encuentro con la siguiente interfaz:

Nota: La siguiente información puede herir la sensibilidad de los fans de Mercadona. Si eres uno de ellos, quizá prefieras dejar de leer…
Es broma 😉
Analicemos la experiencia de usuario a simple vista. Lo primero que podemos ver es un diseño web obsoleto, con varias opciones de navegación un tanto confusas, que pueden despistar a cualquier usuario con cuestiones como:
- Información dispersa
- Secuencia de uso indescifrable
- Uso de tipografía por defecto, los estilos brillan por su ausencia
- Condiciones de compra que se muestran como una opción más, cuando en realidad son información general
Esto es algo que serviría para disuadir a cualquier usuario, obligándole sutilmente a abandonar el proceso. Pero bueno, supongamos que yo soy un valiente y decido registrarme como Cliente, a ver qué pasa….:

La cosa mejora, ahora para introducir mi dirección tengo que irme a una página nueva a través del botón ALTA. Se ve que no podían poner el mismo formulario para toda la ficha, y tratar después los datos como más les convenga en su sistema. Pero aún queda lo mejor, porque una vez registrado me encuentro con esto:

Me adelanto a tu pregunta: No, no es que yo tenga una resolución de pantalla muy baja, es que como puedes observar han querido meter mucha información en una sola página. El resultado, texto poco legible y los siguientes elementos que merece la pena comentar aparte:
- Guia de compra, que ya nos indica que comprar aquí no es precisamente Sencillo. Es más, mi primer pensamiento cuando me obligan a estudiar para poder navegar en una web, es el de marcharme
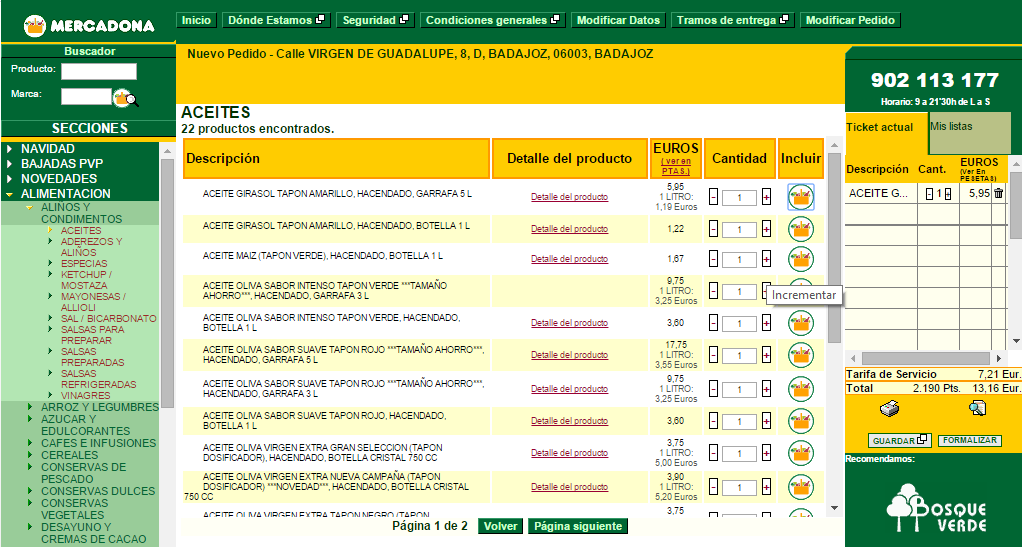
- Para encontrar el producto que deseo, tengo necesariamente que ir desplegando las categorías que se muestran en la parte izquierda, lo que facilita equivocarse al elegir un producto y resulta un tanto tedioso. ¿Tan difícil era crear una página para cada categoría con imágenes de los productos? Se ve que sí, pero yo sigo adelante para comprar mi aceite de oliva:

Bueno, ahora que he seleccionado la sección de aceites sólo tengo que leerme el nombre completo o los detalles del producto (valor energético, calorías…). Eso sí, sin foto para identificar lo que quiero añadir a la cesta. Cesta que como veis se asemeja con un cuaderno, esto sí lo han hecho de lo más innovador (sarcasmo). Y lo mejor de todo, el precio también puedes verlo en ¡¡PESETAS!! Claro, porque esta inferfaz es ideal para la típica abuelilla que sigue queriendo el precio en pesetas (con todos mis respetos a los nostálgicos de nuestra antigua moneda).
Si en este paso no has desistido de hacer la compra por internet, te has cambiado el pijama por el chándal y te has bajado al supermercado de al lado de tu casa para hacer la compra, es que eres muy persistente (o cabezota como prefieras verlo). Bien, pues este sería un claro ejemplo de lo que No es Usabilidad Web.
¿No crees que esta gente está perdiendo dinero? Yo apostaría a que, aunque seguramente mucha gente disfruta haciendo excursiones a Mercadona, hay otros muchos a los que les gustaría hacer la compra online y gastarían mucha pasta a la semana.
Simplemente os pongo un ejemplo del proceso de compra en el que sí tienen en cuenta la usabilidad. Se trata de Amazon, que recientemente está probando una versión Beta de supermercado online (seguramente porque ve que es un nicho que los supermercados no están explotando bien). Esto nos encontramos en el departamento de Supermercado de Amazon.

Bueno, de entrada te diré que, aunque haya cosas que mejorar, el hecho de que me pongan imágenes cuando voy a comprar comida me mola. Y si navego un poquito, por ejemplo, me voy a la categoría Aperitivos > Patatas de bolsa y tortitas de verduras, y selecciono un producto, ¡hasta puedo ver más información y la imagen concreta del producto!

Con un botón bien grande (claro, no escatiman en espacio porque no escatiman a la hora de crear páginas), que me permite añadirlo a la cesta de la manera más clara y sencilla.
Pero bueno, algo malo tendrán, seguro que el proceso de registro para comprar es infumable…

Este es, un formulario como el anterior, con mi nombre, mi email y mi contraseña. Como siempre, tendré que activarlo y me pedirán una dirección para el envío, dirección que por defecto queda almacenada para no tener que solicitármela en futuras compras. Te aseguro que si te registras, la siguiente vez casi comprarás sin querer. Pues de eso se trata precisamente, de acortar la distancia entre el usuario y la acción final que debe realizar la máquina (en este caso la página web).
“Uno de los principios fundamentales de diseño es omitir lo que no es importante para enfatizar lo importante”. Dieter Rams, 1984 (Diseñador industrial clave en el éxito de la marca de electrodomésticos Braun)
Vamos, que básicamente se trata de simplificar la interfaz pensando en el usuario, para que le sea sencillo utilizarla. Y es que muchos son los propietarios de negocios online que se preguntan por qué sus visitantes no compran teniendo en cuenta el dinero invertido en un diseñador web. Sin embargo, no se paran a pensar en las necesidades del usuario final, cuando es éste sobre el que hay que poner el foco. No es lo mismo diseñar una página web enfocada a adolescentes, que una pensada para personas mayores de 60 años que empieza a entrar en Internet a través de su nuevo smartphone.
Aunque hay características de nuestros sitio web que siempre debemos respetar para asegurar la facilidad de uso…(un poco de teoría)
Preceptos de usabilidad para un sitio web de éxito
Intuitivo
Que el sitio web sea fácil de comprender y aprender por usuarios nuevos. Es importante que se use un modelo que resulte familiar.
Predictivo
El conocimiento adquirido en la historia de interacciones anteriores deberá permitir inferir el resultado en una interacción futura.
Flexible
El usuario debe poder navegar con libertad, interactuando con el sitio web de múltiples maneras.
Sintetizable
Conociendo el estado de la interacción anterior
Pero, ¿cómo me aseguro de cumplir con estas características? Aquí te dejo una lista de verificación o checklist para que puedas validarlos…
Checklist Usabilidad Web
1 – Varias formas de contacto en la página
Como antes decíamos, un diseño web tiene que ser flexible, permitir varias formas de contacto al usuario. Algunos pueden preferir contactar por correo y otros en cambio les gustará más el teléfono.
2 – No mostrar ventanas no solicitadas
Aunque los pop-ups o ventanas emergentes pueden funcionar muy bien a la hora de conseguir que un usuario se registre en tu página web, hay que saber lidiar con este tema. Es muy molesto para el usuario que lo primero que se muestre en una página sea una ventana emergente, cuando lo que de verdad espera el usuario es ver el contenido. Si vas a incluir una ventana emergente, haz que se muestre cuando lleve un tiempo sin navegar o cuando pase el ratón por una determinada zona.
3 – Asegúrate de que la información puede ser usada directamente por el usuario final
Debes presentar la información en el formato más útil y usable posible, pensando en tu público objetivo. Evita por ejemplo que éste tenga que traducir todas o algunas secciones de la página, convertir unidades de medida o formatos de fecha.
4 – Minimiza el tiempo de descarga de la página
Reduce al máximo el tiempo de espera de carga de la página. Para ello tendrás que optimizar el tamaño de las imágenes y todos los elementos de la página para que tenga un tamaño global menor.
5 – Limita el uso de la memoria del usuario
Evita que el usuario tenga que recordar información de una sección a otra de tu sitio web. El uso de Breadcrumbs o Migas de pan permite que el usuario sepa los pasos anteriores que ha dado. Esto habla de que tu sitio sea sintetizable como decíamos en el punto anterior.
6 – Utiliza las secuencias de tareas estándar
Los usuarios aprenden unas secuencias de tareas a través del uso de otros sistemas informáticos. Es importante que nos aprovechemos de ese aprendizaje manteniendo la secuencia de tareas a la que están acostumbrados. Esto tiene que ver que el principio de predictibilidad que hablábamos antes. Por ejemplos los usuarios suelen buscar los botones de confirmación abajo a la derecha.
7 – Mejora la credibilidad de tu web
Es importante que ayudes a los usuarios a confiar en tu web con información como preguntas frecuentes, artículos con referencias y citaciones, hacer que el diseño sea profesional, información del autor.
8 – Garantiza la mejor experiencia móvil posible
La visualización de sitios web desde dispositivos móviles (Smartphone, Tablets…etc.) es hoy por hoy una realidad. Y nuestro deber es ofrece la mejor experiencia posible al usuario independientemente del dispositivo. Por eso, te recomiendo que utilices un diseño web responsive o que proporciones una versión móvil adaptada.
Además es importante validar con los usuarios cada una de las versiones iniciales para evitar que la inversión en desarrollo sea en vano, así como anticiparse a los posibles errores.
Para saber si te estás equivocando es tan fácil como ¡Probar!.
Más adelante os hablaré de las herramientas que podemos utilizar para conseguirlo como es el caso de los Tests A/B.






Muy interesante, Luis, y muy bien elegido el ejemplo de Amazon, un paradigma de la usabilidad.
Hola Miguel Ángel! Muchas gracias por tu comentario, es un honor tenerte por aquí 🙂 Sí, Amazon me pareció el ejemplo perfecto por lo fácil que compras, al igual que Mercadona me pareció buen ejemplo por lo difícil, jeje. Un saludo
Yo no me puedo registrar no me da valido el email …. no se que hay que poner …. y muchas gracias por tus explicaciones llevas toda la razon del mundo … saludos
¡Hola Mary!
La tienda online de Mercadona es un desastre 🙁 Gracias a ti por tu comentario.
Saludos
Hola Luis
Cuando veo una web de un negocio como el que nos muestras con Mercadona no deja de impresionarme
Puede haber falta de conocimiento, pero una web así lo que transmite es falta de interés
Saludos