Como os comentaba en la entrada anterior, hay 3 líneas de trabajo fundamentales para mejorar la velocidad de carga de tu sitio web:
- Ubicación de los recursos solicitados.
- Optimización de los elementos que se ejecutan en el navegador.
- Rendimiento del servidor que procesa la petición de la página.
Así que vamos al grano…
¿Qué hacer para optimizar la velocidad de carga de mi web?
Para el primer punto (ubicación de los recursos solicitados), lo que te recomiendo es que contrates un servidor alojado en el país donde está tu público objetivo. Si es en España ya sabes, hosting español (más que nada para no tener problemas con el idioma de soporte) con servidores en España (fundamental para que tu web esté cerca del usuario que la visita, reduciendo la latencia). Te vas a tener que rascar un poco más los bolsillos (30 o 40 euros más al año), pero merece la pena. Si tu público objetivo es internacional, te recomiendo que contrates un servicio CDN.
Estas son las principales mejoras que podemos realizar para mejorar el tiempo de respuesta de un sitio web. Si utilizas WordPress como gestor de contenidos, puede realizar todas estas optimizaciones a través de una interfaz sencilla, gracias a sus plugins de caché que siempre facilitan el trabajo. Si no tienes conocimientos previos en programación, te recomiendo que pases directamente al siguiente subapartado «Optimizando la velocidad a través de plugins».
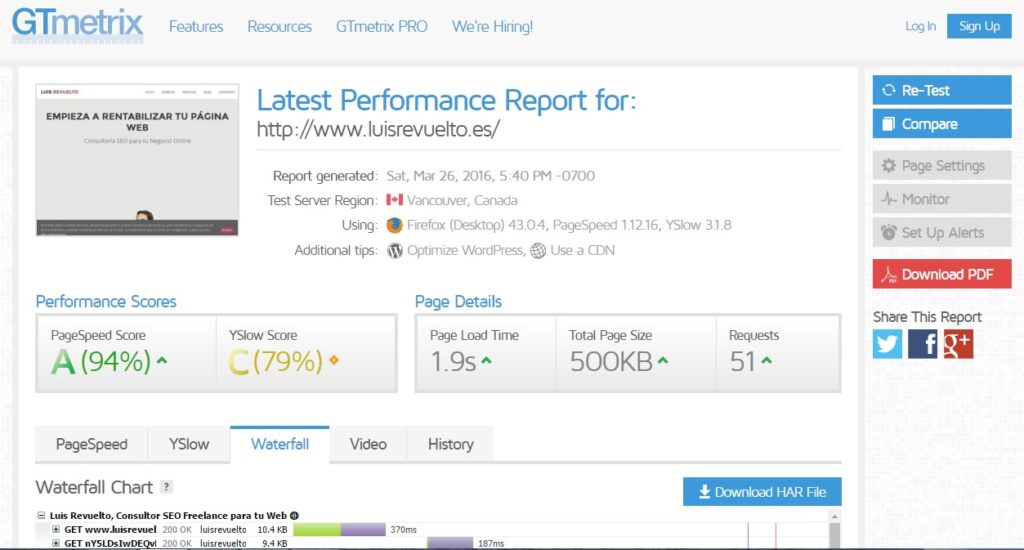
Para medir la velocidad de tu web antes y después de las optimizaciones, yo te recomiendo lanzar la aplicación GTMetrix. Para mí la más completa y precisa de todas las Ping Tools que conozco. Como ejemplo, te paso el resultado actual para mi web sin realizar las optimizaciones que os voy a explicar.

¿Qué valores nos interesan?
- PageSpeed Score. Se trata de una puntuación en base a los baremos de Google Page Speed. Configuración del servidor, código fuente, imágenes…etc. Lo que más me interesa aquí, es que se revisan muchos parámetros que tienen que ver con la eficiencia del servidor: si está habilitada la compresión de ficheros, si se están almacenando en caché los recursos estáticos (para no tener que cargarlos de nuevo en cada solicitud), la cantidad de redirecciones que se realizan, si se permite que la conexión cliente-servidor se mantenga abierta para el intercambio de recursos (en lugar de hacer una solicitud cada vez)….etc. Estos parámetros nos dan la primera parte de las optimizaciones que debemos realizar, y nos suele dar una idea de si el alojamiento que tenemos contratado está funcionando correctamente (si contratas un servicio barato, en este punto ya tendrás problemas).
- Se trata de la puntuación en base a los baremos de medición del buscador Yahoo, en este caso su extensión Ylow. A grandes rasgos el objetivo es el mismo, medir configuración del servidor, código fuente y contenido. Aunque sí me he dado cuenta de que este medidor es más preciso en cuanto a la optimización del código fuente y la prioridad de las mismas. Lo cierto es que le doy más importancia a los baremos de Google.
- Se trata de las peticiones a base de datos. Básicamente las veces que tiene que realizar consultas para encontrar la información a mostrar. Cuanto más reducida sea esta cifra mejor. Para que te hagas una idea te diré que la media global está en 68 consultas. Con estar rondando a esa cifra tu web será eficiente en este sentido.
- Total Page Size. Tamaño total de página, es el peso final de tu web. En él tienen especialmente incidencia los recursos multimedia, principalmente imágenes que siempre hay que optimizarlas para sobrecargarlo lo menos posible.
Manos a la obra, vamos a operar con los cambios que podéis practicar en casa…
1. Imágenes
Empecemos por las imágenes, que siempre son el gran dilema. Antes de nada decir que es fundamental realizar un trabajo previo de edición antes de subirlas a la web.
- Lo primero es escalar cada imagen con las dimensiones que se van a utilizar en la web. Así nos evitamos un retraso en el tiempo de carga por la redimensión que tienen que ejecutar el navegador
- Lo siguiente es especificar las dimensiones, esto es ancho (width) y alto (height) en el código HTML. Esto se hace para que el navegador conozca el tamaño de las mismas y su situación respecto al texto y nos evita que tenga que reconstruir la página cada vez que se solicite.
- Por último, se guardan en el formato más comprimido posible sin perder calidad (PNG para los iconos y JPEG para las fotografías).
2. Uso de caché
La caché de los navegadores lo que hace es almacenar los recursos de un sitio web en el PC de los visitantes. De manera que conforme el usuario navega por el resto de páginas (o vuelve a entrar), el navegador no necesita solicitar nuevamente los recursos ya cargados al servidor (ej. cabecera, pie de página…etc.). Al no tener que cargar la página cada vez que el usuario la solicita, se reduce considerablemente la latencia y, en consecuencia, tiempo de carga.
¿Cómo podemos configurarlo? Bien, debemos modificar el fichero de configuración global que regula el acceso a los recursos de tu web, generalmente .htaccess al utilizar servidor Apache. El objetivo es indicarle al navegador cuándo usar la versión del recurso que tiene almacenada en caché en lugar de solicitarla de nuevo al servidor.
Lo que viene a partir de ahora es sólo para usuarios avanzados, ya que si haces una modificación errónea lo que vas a conseguir es muchos dolores de cabeza. Por si las moscas, haz siempre una copia de seguridad de este fichero. Para acceder a este fichero de tu servidor tendrás que usar un cliente FTP como Filezilla.
Para indicar al navegador cómo cachear cada tipo de recurso (cuánto tiempo debe utilizar esa versión y no cargar una nueva del servidor) podemos utilizar el módulo Expires del servidor Apache. La sintaxis para indicarle el límite de vigencia de un recurso es la siguiente:
ExpiresByType type/encoding «base[plus num type] [num type] …»
Siendo base la referencia de versión del recurso a cargar. Podemos tomar como base la última modificación del fichero en el servidor, o podemos tomar la versión del último acceso por parte del navegador. A esa base, le especificaremos un tiempo de vigencia (num type) en segundos. Por ejemplo:
ExpiresByType image/jpg A31536000
Image/jpg (Type/encoding): Para las imágenes en jpg
A (base): Indica que tomamos como referencia el último acceso
Si tomamos como referencia el último acceso, se establece la vigencia desde que el cliente solicitó el recurso. Si colocamos una M, indicamos que se tome como referencia la última modificación. Así que el recurso perderá la vigencia para todos los clientes, independientemente de la fecha en que se realizó la última consulta. Puedes consultar más detalles en la documentación de Apache.
31536000 (Num type): Tiempo de vigencia en segundos. En este caso 1 año.
También podemos utilizar esta sintaxis:
ExpiresByType image/jpg «access 1 year»
Un ejemplo completo del código sería el siguiente:
<IfModule mod_expires.c>
#Habilitamos el módulo
ExpiresActive On
#Establecemos un valor por defecto, en este caso una semana
ExpiresDefault A604800
#Las imágenes expirarán en un mes
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
#Para el código CSS, HTML y Javascript, cuando se modifique el código
#en el servidor (6 segundos).
ExpiresByType text/css M6
ExpiresByType text/html M6
ExpiresByType text/x-javascript M6
ExpiresByType application/x-shockwave-flash M6
#Para los archivos PDF un mes
ExpiresByType application/pdf A2419200
ExpiresByType image/x-icon A29030400
</IfModule>
Sin embargo, este método no funciona en todos los servidores, por lo que te muestro un método alternativo para hacer lo mismo, que te será más sencillo de funcionar. Se trata de la cabecera Cache-Control que además permite especificar un poco más la configuración.
Se trata de una cabecera HTTP (para las comunicaciones, petición/respuesta entre cliente/servidor), que permite establecer las directrices que deben ser obedecidas en la comunicación.
Ejemplo de uso:
# caché de imágenes, css, javascript y flash, un mes
<FilesMatch «.(css|js|flv|gif|jpg|jpeg|png|ico|swf)$»>
Header set Cache-Control «max-age=2592000, public»
</FilesMatch>
Si trabajas con WordPress, puedes configurar estas cuestiones a través de un plugin de caché, en mi caso W3 Total Caché.
3. Compresión
¿Conoces el formato Gzip? Es un modo de compresión que puedes utilizar tú mismo para reducir el tamaño de tus archivos. Bien, pues los navegadores actuales soportan este tipo de compresión. De manera que un servidor web que tenga los archivos comprimidos en este formato puede enviarlos al navegador, con la consiguiente reducción del uso de ancho de banda y la velocidad de carga.
De nuevo utilizando el archivo .htaccess de tu servidor, puedes habilitar la compresión de ficheros para reducir estos tiempos. El código que necesitarías añadir es el siguiente:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Gracias a esta configuración del módulo DEFLATE de Apache, podemos llegar a reducir el tiempo de carga hasta un 70%.
No te preocupes si utilizas un servidor de la familia de Microsoft (IIS), porque también puedes configurar la compresión de archivos. Eso sí, para esto ya te dejo con su soporte técnico, puedes verlo aquí.
Ahora pasamos a ver qué puedes hacer para optimizar la velocidad de carga de tu web, sin muchos quebraderos de cabeza, utilizando solamente plugins WordPress.
Optimizando la velocidad de carga a través de plugins WordPress
Te voy a recomendar algunos de los siguientes plugins para mejorar la velocidad de un WordPress que me enseñó mi amigo Arturo García. Veamos uno por uno los más interesantes en relación a lo que te cuento en esta entrada.
W3 Total Caché
El plugin W3 Total Caché te ayuda a mejorar el rendimiento aprovechando el uso de caché para reducir los tiempos de carga (lo que veíamos en apartados anteriores a través de código). Si permites al navegador utilizar los recursos almacenados en la caché del dispositivo, estarás evitando que vuelva a cargarlos y así reducirás enormemente los períodos de carga. Con esto consigues:
- Minificar la peticiones de recursos cliente-servidor.
- Reducir la latencia en el envío de recursos.
- Optimizar el rendimiento del servidor permitiendo que ejecute otros procesos.
Solo con activar el plugin, con la configuración por defecto, tendrás solventados la mayoría de los problemas de rendimiento. Pero hay un sección clave, que debes asegurarte que está bien configurada. Se trata de activar las opciones optimización de caché del navegador:
1. General Settings > Browser Cache:

2. Browser Cache > General (directivas generales a añadir al htaccess):

El uso de caché que veíamos anteriormente, lo activamos directamente con “Set expires header” y “Set cache control header”. Estas son las cabeceras que hacen las comprobaciones que veamos, pero como ves a más sencillo hacer un “check” en este plugin que insertar los bloques de código anteriores.
También podemos habilitar la compresión Gzip a través de “Enable HTTP (gzip) compression”.
Vamos con las imágenes…
Smush It
El plugin Smush It te comprime las imágenes de tu web sin que haya una pérdida de calidad apreciable, mediante la conversión a formatos más adecuados, reducción de la gama de colores…etc. No solo las que subas desde su instalación sino también las que ya estuvieran subidas (tendrás que dejarle un ratillo lógicamente). Así te puedes olvidar de Photoshop para editar continuamente tus imágenes.
Conclusión
¿Has realizado estas configuraciones? Te recuerdo: uso de caché del navegador, compresión de ficheros enviados desde el servidor, optimización de imágenes. Lanza ahora la herramienta GTMetrix que te comentaba en el primer apartado. Has reducido considerablemente el tiempo de carga y mejorado la calificación ¿verdad?

Pues gracias a ello, pronto verás cómo mejoras las posiciones en los rankings de buscadores, en agradecimiento por facilitar el trabajo a los motores de búsqueda 😉
Y si crees que se me ha pasado incluir algo en este post ¡Anímate y comenta¡






Hola Luis
Uso ambos plugins, Smush it es súper sencillo
¿En qué momento piensas que ya no podemos optimizar más y simplemente debemos adquirir un tipo de hosting que nos garantice velocidad?
Saludos