Lo estábamos esperando desde hace tiempo y el pasado 26 de marzo, el famoso Mobile-First Indexing, llegó oficialmente. La actualización de Google que te traerá muchos quebraderos de cabeza si tu web no está optimizada para móviles.
Todo empezó cuando Google decidió premiar en los rankings a las páginas optimizadas para navegación móvil, en abril de 2015. Básicamente dejó de mostrar las páginas no optimizadas para móvil en las búsquedas móviles y añadió el Mobile-Friendly como un nuevo factor SEO.
Luego, en noviembre de 2016, Google anunció la llamada “indexación centrada en móviles”, también conocida como Mobile-First Index (en inglés). De la que ahora empezaremos a ver sus efectos con la implementación oficial, tras más de año y medio de pruebas.
¿Qué es Mobile First Indexing?
El Mobile First Indexing es la manera en la que se construye el índice de páginas que Google tiene almacenado de los diferentes sitios web que rastrea, no cómo lo clasifica. Hasta ahora, Google creaba su índice de páginas a partir del rastreo con su Googlebot Desktop. Es decir, examinaba tu web simulando una navegación desde un dispositivo de escritorio. Y, posteriormente, mostraba las páginas indexadas en los rankings de búsquedas desde diferentes dispositivos (móviles o de escritorio). Con el Mobile First Indexing, Google construye su índice a partir de un rastreo móvil.
Desktop Indexing
Para entendernos, tras el Mobile First Index, Google simula una navegación desde un dispositivo móvil, a través de los enlaces internos. Por lo que cobra importancia que los textos tengan un tamaño adecuado, que los botones o enlaces estén separados convenientemente y que todo tu contenido pueda visualizarse correctamente en un navegador móvil.
Mobile Indexing
Lo cual es determinante para tus rankings, porque podría haber contenido que no se está mostrando adecuadamente en este tipo de dispositivos y tú no eres consciente. Ten en cuenta que el contenido “mobile” es el que se toma como referencia para sus resultados. Serán las URLs que muestras para móviles donde se aplicarán los factores SEO del algoritmo de Google.
Consecuencias del Mobile First de Google
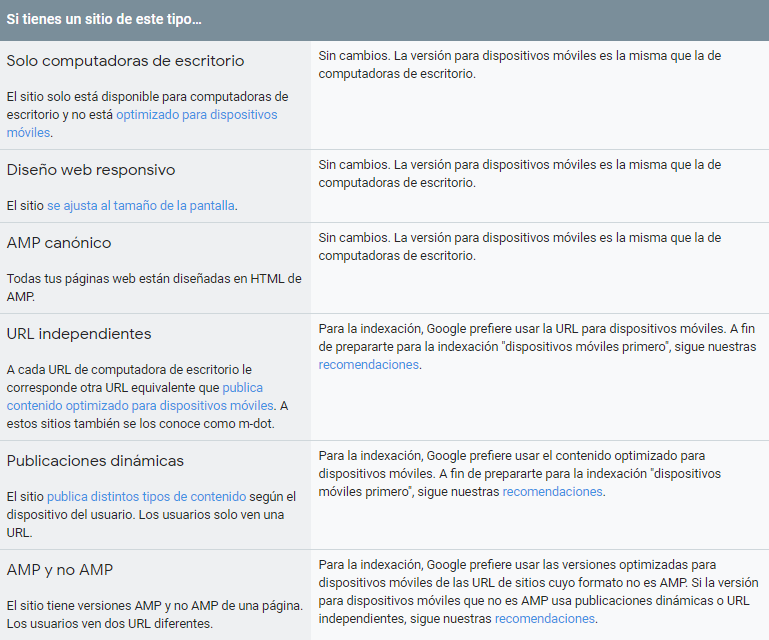
Pero vamos con lo más importante. ¿Qué cambiará con el Mobile First Indexing? ¿Qué consecuencias tiene para tu sitio web? Vamos a ver la casuística según la documentación para desarrolladores de Google.
Te explico cada caso…
1. Sitios web No Adaptados a Móvil
Si tu web se puede ver solamente desde ordenadores de escritorio, “no cambia nada”. Google mantendrá en su índice las versiones desktop de tu web. Aunque ya estás siendo gravemente perjudicado por no tener un sitio web optimizado para móviles desde la actualización de abril de 2015 (es un factor más para aparecer en los rankings).
2. Sitios web Responsive Design
Si tienes un sitio web “responsive design”, no cambia nada porque el índice ya tiene tu versión móvil, al ser la misma que para ordenadores de escritorio. Mientras este diseño sea de verdad adaptado a todos los dispositivos y muestre el mismo contenido, no tendrás problema.
3. Diseño AMP Canónico
Si tu sitio web tiene un diseño AMP y muestras siempre este al usuario (es la versión oficial o canónica), tampoco cambia nada. La versión que se rastrea y muestra siempre es la AMP.
4. URLs independientes
Si tu web tiene una versión móvil y una versión desktop con URLs independientes, del tipo m.luisrevuelto.es además de luisrevuelto.es, Google tomará la móvil para su indexación. Es aquí donde se ve la “priorización de Google”. Tienes que asegurarte de mostrar el mismo contenido, los mismos datos estructurados, los mismos metadatos…etc., para no perder posiciones. Echa un vistazo a las recomendaciones de Google.
5. URLs dinámicas
Si tu web tiene URLs dinámicas que muestran un contenido u otro según el dispositivo desde el que se consulte, se tomará como referencia el mostrado en el rastreo para móviles. Tendrás que tener de nuevo en cuenta las recomendaciones anteriores.
6. Versiones AMP y No AMP
Si tu web tiene versiones AMP y No AMP de cada página, ten en cuenta que Google no tomará la AMP como referencia. En su lugar tomará la versión móvil de tus URLs No AMP. Por lo que debes asegurarte de nuevo que se cumplen las recomendaciones.
Un momento… ¿Qué has dicho que pasa con AMP?
Hace algunas semanas analizaba en el blog las ventajas de AMP para SEO. Con esta actualización, comprobamos que AMP es solamente un recurso para hacer páginas muy rápidas en sitios enfocados al contenido. Pero contar con una versión AMP no es la solución al Mobile-First Index.
Hay 2 formas de usar AMP:
- Diseñar tus páginas con el estándar AMP de manera que tanto los usuarios móviles como los usuarios Desktop vean la versión AMP. Con lo cual tendrías páginas ultrarrápidas que Google indexará y colocará en sus rankings.
- Contar con dos versiones de tus páginas. Una versión Desktop o Responsive y una versión AMP de todas tus páginas. Esto te sirve conseguir un extra de tráfico a través de los fragmentos destacados de Google o bien solicitando su indexación para páginas que tardan mucho en cargar. Pero ten en cuenta que Google prefiere la versión no AMP para rastrear tu contenido. Por tanto, en su índice tendrá generalmente tus páginas no AMP, a no ser que tú se lo indiques a través de Google Search Console.
¿Qué hacer ante esta actualización?
Lo primero, no entres en pánico. Probablemente tu sitio web esté adaptado para móviles si lo has lanzado hace poco tiempo. De lo contrario, dale una vuelta al diseño, un responsive design bien optimizado, siempre es la mejor solución para el usuario y para buscadores. En cualquier caso, te recomiendo que revises si tu sitio web «aprueba» el Mobile-First:
Checklist Mobile First
1. ¿Tu web es “Mobile Friendly”?
Parece claro que lo más importante es garantizar que hay una versión amigable para dispositivos móviles de nuestras páginas web. Para ello tenemos varias herramientas como el Mobile Friendly Test y el PageSpeed Insights de Google.
2. Comprueba que no se está bloqueando una versión en Robots.txt
Los robots deben tener permiso para rastrear las páginas de ambas versiones. Parece obvio, pero hay gente que bloquea el directorio AMP para intentar solucionar (erróneamente) los errores 404 que aparecen en Search Console y después se encuentra con que los robots no pueden rastrear su nueva versión AMP canónica. No pierdes nada por utilizar el probador de robots txt.
3. Navegación cómoda e intuitiva
Aunque tengas una plantilla 100% responsive, debes asegurarte de que la navegación es cómoda e intuitiva para el usuario. Ten en cuenta que el espacio en dispositivos móviles es más limitado. De manera que si muestras un menú desplegable con un largo listado de opciones, donde es difícil clicar en la que deseas, estás destrozando la experiencia de usuario.
4. Tamaño del texto adecuado para móviles
Es fundamental que el tamaño de la fuente garantice una lectura cómoda de tus contenidos. Lo esencial es que ésta sea lo suficientemente grande como para que no sea necesario hacer zoom y scroll horizontal para poder leer correctamente el contenido, y tampoco tan grande que interfiera con la comprensión del resto de elementos como el logotipo o un anuncio de tu web. Parece una obviedad, pero es algo que no todas las plantillas te van a garantizar por defecto.
5. Evita Intersticiales Intrusivos
El típico pop-up para descargar la aplicación que ocupa toda la pantalla del móvil en lugar de ofrecer la navegación. Es algo que empeora la experiencia del usuario, porque limita la accesibilidad del contenido. Actualmente se suele incluir un banner en la parte superior para dar la opción a descargar la App. En otras cosas porque Google empezó a incluir esto como un factor de ranking en su actualización contra los intersticiales intrusivos.
6. Velocidad de carga
La velocidad de carga es clave para conseguir la mejor experiencia de usuario en móviles y una buena posición en Google tras esta actualización. Ten en cuenta que un móvil no tiene la misma capacidad de procesamiento que un ordenador porque la velocidad de carga incluye directamente en la experiencia de usuario. Reduce el peso de las imágenes, optimiza el uso de caché y asegúrate de que la respuesta de tu servidor es la mejor posible. Te dejo un post que escribí hace tiempo sobre cómo mejorar la velocidad de carga.
En caso de mostrar diferentes versiones para móviles y escritorio…
Si ofreces dos versiones diferentes para dispositivos móviles y ordenadores, además de tener en cuenta todo lo anterior comprueba que…
1. Hay el mismo contenido en versión móvil y desktop
Asegúrate que la versión que ofreces para dispositivos móviles tiene exactamente el mismo contenido que la versión desktop. Es decir, que tiene el mismo texto con las mismas palabras, los mismos apartados, las mismas imágenes (todas ellas con atributo ALT) y los mismos vídeos en los mismos formatos.
2. Los datos estructurados están en ambas versiones
Si tu web utiliza datos estructurados tienes que asegurarte de que están presentes en ambas versiones. Es decir, que tu versión móvil muestre los mismos que la versión desktop. Puedes comprobar si hay errores a través de Search Console y con la herramienta de prueba de datos estructurados de Google.
3. Tienes las mismas metaetiquetas para las dos versiones
Los meta title y meta description que con tanto esmero has creado para incentivar el clic en los resultados de búsqueda, deben ser los mismos en ambas versiones. Comprueba que tu versión móvil tiene estos metadatos que has usado en la otra versión.
Resumiendo. Qué no debes olvidar sobre el Mobile-First Indexing
- Google tiene un solo índice. Antes lo elaboraba rastreando las páginas con un navegador Desktop, ahora lo hace con un navegador móvil.
- Cuando tu sitio sea migrado al Mobile First Index, experimentará un incremento en el rastreo a través del robot Smartphone (Googlebot Mobile).
- Tu versión móvil será la que preferiblemente se utilizará para indexar y rankear.
- Teniendo una web responsive, no cambia nada, porque se seguirá mostrando la misma versión (aunque será examinada por un simulador de móvil).
- En el caso de tener páginas AMP y páginas no AMP, Google tomará como referencia la versión no AMP y la mostrará en los rankings si esta es apta para dispositivos móviles.
- Espero que tu caso no sea el de tener solamente una versión Desktop. Esto no significa que Google no te pueda mostrar en sus resultados, pero lo tendrás muy difícil al ser este un factor determinante desde el Mobilegeddon.
- Además, a partir de Julio de 2018, Google “penalizará” los sitios que tengan una velocidad de carga lenta. Es decir, no mostrará las páginas que tarden demasiado en cargar, tanto en búsquedas móviles como en búsquedas desktop.
Espero que estos consejos te sirvan para entender mejor las consecuencias de esta actualización de Google. Y si crees que me he olvidado de algo o tienes alguna duda, estaré encantado de leerlo en los comentarios de esta entrada.











Imprescindible tener en cuenta el first mobile indexing en el SEO de 2018
Una tendencia cada vez más clara en este sentido (en los sites que apuestan fuerte por una estrategia SEO) es diseñar la web desde el inicio en mobile y luego adaptarla a versión escritorio y no al revés como se ha venido haciendo típicamente
Un abrazo Luis !
¡Ya lo creo Dean! Es lógico, ahora prima el uso en dispositivos móviles, así que lo ideal es diseñar la web para móviles y después adaptarla. No solamente por Google, sino porque el uso es cada vez mayor. A nivel mundial la cuota de mercado del mobile ya está superando a desktop, por lo que la tendencia es que las visitas vendrán cada vez más por estos dispositivos.
http://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/worldwide/#monthly-201503-201803
¡Muchas gracias por pasarte! Un abrazo crack 🙂
Hola Dean
Que bueno encontrar tus aportes por aquí también
Las entradas de Luis son muy buenas, estoy leyendo todos sus posts paso a paso
Una desventaja que le veo al AMP es que remueve una cantidad de elementos que nos interesa,
Y por ejemplo, entre otras cosas, nos interesa captar suscriptores
Otro detalle importante para una buena experiencia móvil es hacer una adecuada maquetación de nuestras páginas y entradas
Bueno, eso desde mi humilde experiencia en SEO
Saludos desde Caracas
¡Hola Luis!
Me alegra mucho tenerte por mi blog. Desde luego estoy viendo que te has leído todas mis entradas y eso es algo que me llena de orgullo :). Es cierto que AMP te limita mucho. Por eso depende del proyecto que tengas para determinar si te compensa.
Un saludo
Quienes conocéis que hagan estas webs de manera realmente bien y profesional?
Sólo veo empresas y demás que dicen de hacerlo pero no saben..
Os pido por favor que me escribáis o me dejéis quienes conocéis.
Gracias
David B
Hola David,
Hay muchos profesionales que hacen webs optimizadas para móviles. Hoy por hoy todos los que se dedican al diseño.
Yo colaboro mucho por Freshfish. Te dejo el link a su web por si te interesa:
https://freshfish.es/
Un saludo